
Write a simple particle system using WebGL to handle the display. Particle systems are typically used to model fine-grained physical effects like fire, smoke, and water.
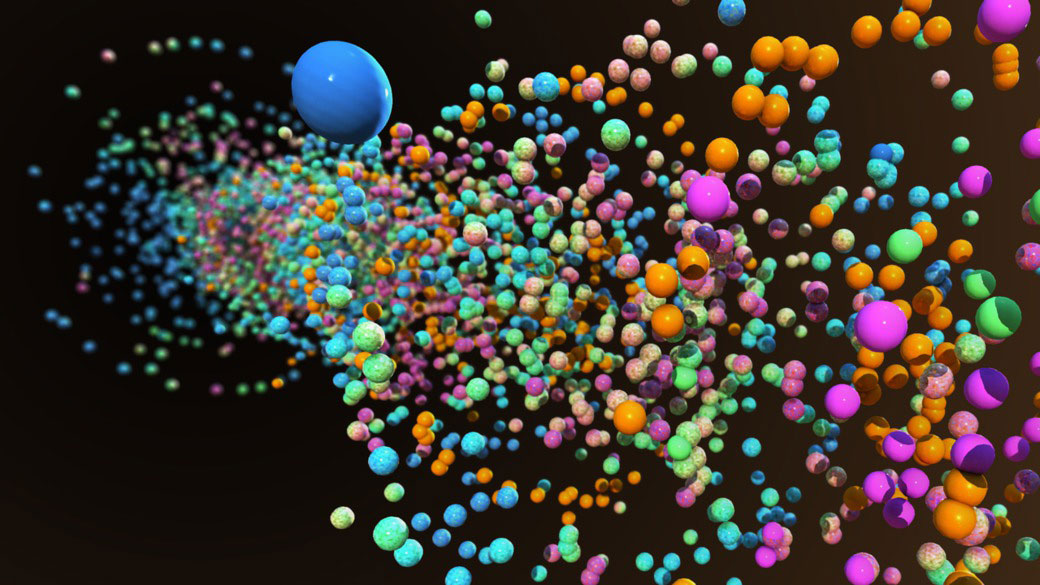
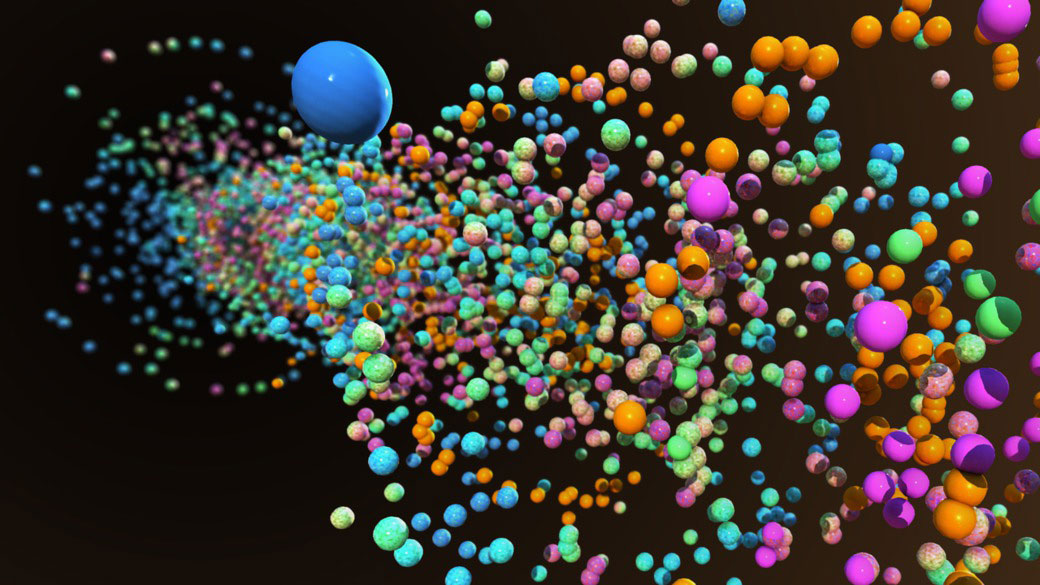
We will do something simpler and just render a system of bouncing spheres in 3D. The specifics of how you implement the following features are up to you...write an app that you think is fun...
- Your program will render a set of spheres bouncing around an invisible (or visible if you wish...) 3D box.
- You could use a box with corners (-1,-1,-1) to (1,1,1) for example.
- When a sphere hits one of the walls in the box, it should reflect in physically realistic manner.
- You should keep an array or list of particles.
- Each particle will be have a postion P and velocity V...both of these quantities will be three-dimensional quantities.
- Each particle will be represented by a sphere
- It is acceptable to render all the spheres with a uniform radius and color, however...
- ...you can include other attributes if you like. For example, you could have each sphere have an individual color or radius or alpha value....
- You only need to generate one sphere mesh...you simply draw that mesh in multiple different spots each frame...once for each particle.
- You can use some of the code on the course website that can generate and render a sphere.
- Your user interface should allow you to create spheres using a mouse click or key press. Each creation event should create X spheres, where X is some number of your choosing.
- The spheres should be genereated with a random position and velocity.
- You will need to bound those values to be reasonable (e.g. position inside the box).
- You will also need a reset button that will remove all existing spheres from the scene.
- After rendering a frame showing the current position of the spheres, you will need to update the position and velocity of each sphere.
- Update the position using the current velocity and Euler Integration
- Update the velocity using the set of forces you are implementing (e.g. gravity and friction)
- Implement 2 forces that affect the spheres: gravity and friction. If you want to violate physics for fun and have the spheres gain velocity after hitting walls, you can do that as well.
Submission:
You will upload your files to compass in a zipped folder with name ${NetID}_MP4.zip. Include all of the files necessary for your application to run locally. Name your webpage Spheres.html
Grading:
The assignment will be graded based on the following scale:
- 1 pt - Interactive UI: Implement the UI functionality described above
- 1 pt - Phong or Blinn-Phong Reflectance Model with Phong Shading: You can use the Phong or Blinn-Phong reflectance model, but color calculations should be in the fragment shader.
- 2 pts - Forces: Implement the required forces.
- 2 pts - Euler Integration: Use Euler Integration to compute new particle positions
- 2 pts - Sphere Collision Detection: Correctly test for sphere-wall collisons. You are not required to check for sphere-sphere collisions.
- 1 pt - Documentation: Have your webpage explain the program interface
- 1 pt - Comments: Comment your code
 Illinois Computer Science
Illinois Computer Science Illinois Computer Science
Illinois Computer Science